Default Widget
Change title to update and save instantly!
Widget comes with a default 10 padding to the body which can be removed by adding the class .no-padding
to the .widget-body class. The default widget also comes with 5 widget buttons as displayed on top right
corner of the widget header.
Title Change
Change title to update and save instantly!
Activate Options Button
data-widget-editbutton
Full Screen
Make any widget full screen
data-widget-fullscreenbutton
Usefull when viewing images, gallery, tables with large data and maps. There are much useful applications to this method
Delete Widget
By deleting a widget you will remove the widget from the page and will need to connect the backend with the onevent handler to delete it from database.
data-widget-deletebutton
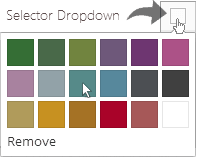
Widget Colors
Change and save widget color
data-widget-colorbutton
Change widget color at will and SmartAdmin will permanently remember the color of your chosen widget. Do this to any widget in any page and SmartAdmin will keep track of all your widgets!

Label & Badges
2.35%
99
small badge
I am a big label
Add label inside widget footer / toolbar
13
-1.75%
Tabs / Pills Widget
Insert tabs / pills to widget header
I have six locks on my door all in a row. When I go out, I lock every other one. I figure no matter how long somebody stands there picking the locks, they are always locking three.Checkout the General Elements page for more tab options
Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee.
Show Tabs
Refresh Widget
This content will be replaced via ajax loader...

